The Power of MVPs and Lean Methodology
No, we aren’t talking about “Most Valuable Player.” However, there’s an argument that MVP could stand for “Most Valuable Product,” especially if you’re looking to add some agility to your business model. The relevant definition of MVP is “Minimum Viable Product,” and it’s an underutilized tool in the toolbox of many companies.
MVPs are often used in organizations using Lean Methodology and can come in many forms, including services and websites. Before expanding on MVPs and how they can help you get the most out of your website, let’s explore a quick anecdote about the origins of Lean and why it’s relevant to MVP.
What Is Lean and Why Is it Relevant?
Lean is built on the principle that, when considering product development, the goal is to discover what the customer is willing to pay for and reach that objective as quickly and efficiently as possible. Lean is deeply rooted in research and relies heavily on both qualitative and quantitative analysis since, instead of having a product developed due to research, the development process is streamlined. Improvements happen on the fly after actionable data is available. This is where the Minimum Viable Product (MVP) enters the scene. By releasing your product in its less-than-perfect-but-still-acceptable form, you get more time in the market to analyze data and make improvements.
You may be thinking, “Isn’t that putting the cart before the horse? This feels like a dangerous form of underachieving, so wouldn’t this hurt my brand?” Yes, it may feel like “good enough” isn’t in the formula of a successful product launch on the surface. But, it’s important to remember that Lean methodology and, in turn, MVPs provide two unique benefits:
- It reduces waste from R&D that may not be worth it.
- It gets your product into the hands of your early adopters as soon as possible.
Eric Ries defines MVPs as “that version of a new product which allows a team to collect the maximum amount of validated learning about customers with the least effort.” This is the essence of why an MVP is so valuable – it lets your ideal customers do the work for you. But, as we all know, it’s never that simple. The difference between a successful MVP and a brand-damaging one is that success will come from selling the vision, not the product. You’re correct to assume that it would be harrowing for your brand if you released your MVP to your entire market. Instead, we sell the vision behind your MVP to early adopters and visionaries, protecting your brand while gaining valuable data that couldn’t be brainstormed by your team alone.
Applying Lean and MVPs to Web Development
We can apply minimum viable products and the Lean Methodology to almost anything under the sun. One facet of your business with a high potential for this is your website. An MVP website is significantly different from a traditional website because, as was mentioned earlier, your MVP website is incomplete by nature. A traditional website is fully developed before launch, and will likely target all of your predefined goals, objectives, and audiences.
An MVP website is finished when you feel like your vision is well-established. Functionality isn’t as important here because we aren’t selling bells and whistles to early adopters. These bells and whistles will be built on the fly once we know for sure that it’s what our customers want. Why waste development hours making some fancy functionality on your site if you run the risk of your customers rejecting it?
What Are the Basic Features of an MVP Website?
Before launching, your website only requires basic features. While these features may vary based on the type and objectives of your site, there are a few core elements that almost every MVP website has.
1. Targeted Audience
While an MVP website is not a comprehensive product, it should still target a small segment of your audience that you consider to be early adopters or visionaries. These customers will provide the highest quality insights and will be the most responsive to an imperfect product.
2. Defined Goal
An MVP website focuses on learning about the customer through testing variations and acquiring feedback. Like every experiment, a clearly defined goal will ensure that you aren’t wasting time. Your objective is to build the best product possible based on customer feedback, and you need to ask the right questions to get the correct answers.
3. Clear User Experience
Your MVP website should be simple to navigate, easy to understand, and operate smoothly. A well-performing site is crucial to receive the most authentic feedback about your website’s vision since a poorly-built website will attract performance and design feedback instead of answering your experiment’s questions.
4. Easy to Launch
An MVP website wouldn’t be Lean if it weren’t easy to build and launch. The purpose behind MVPs is to quicken production and save resources and time, so a complex launch with advanced functionality would defeat the purpose.
Seeing MVPs in Action
We’ve discussed why MVPs are so valuable, but what does an MVP actually look like? You may think that MVPs are only something that can exist in dreams. But as it turns out, MVPs are just as successful in the real world as in fantasy.
The Wizard of Oz
Oscar the Wizard, better known by his professional name “Wizard of Oz”, was just as skilled a marketer as he was a magician. He had the hypothesis that a big ominous emerald head would be much more intimidating and influential than him in the flesh. Instead of undertaking what we can only assume to be a massive magical project to turn himself into a giant emerald head, he decided to test his hypothesis and create a minimum viable product. His pilot consisted of a series of levers behind a curtain that would control his MVP head while interacting with the citizens of the realm.
It seemed like everything was going according to plan until he was exposed by the protagonists, mainly due to an oversight on the location of the head controls. Instead of wasting the time to turn himself into a magical head, he conserved resources by using his clever inventor skills to test it out. Fortunately for him it was worth it as the plan failed and he was forced to go home. Can you imagine if he actually turned himself into a giant emerald head? He’d be hard-pressed to go anywhere in Kansas without raising eyebrows. Ultimately, it turned out that honesty and a kind heart was the hypothesis he should’ve tested.
Zappos
Nick Swinmurn, the founder of Zappos, had a problem. He was convinced that his great idea of an automated online shoe retailer would blow up, but he didn’t have the resources or know-how at the time to build a fulfillment system that had the risk of failing. Swinmurn needed tangible evidence that he had a golden egg, and he decided to build an MVP to get that evidence. He started by photographing shoes at local shops and posting them online for customers to view and purchase. To fulfill an order, Swinmurn would go to the store, purchase the shoes, and send them to the customer, all while giving the impression Zappos was fulfilling these orders through an automated system, not by a person.
As it turns out, shoes were flying off the shelf and his idea was a hit. It was so successful, in fact, that he had the proof to take his idea, adjust it based on his findings, and develop it into the online shoe retailer that we know today. If Swinmurn wasn’t resourceful, he would never have been able to get his idea to catch the attention of the world. Instead, he focused on the customer, efficiency, and speed, and we have an online shoe retail powerhouse as a result.
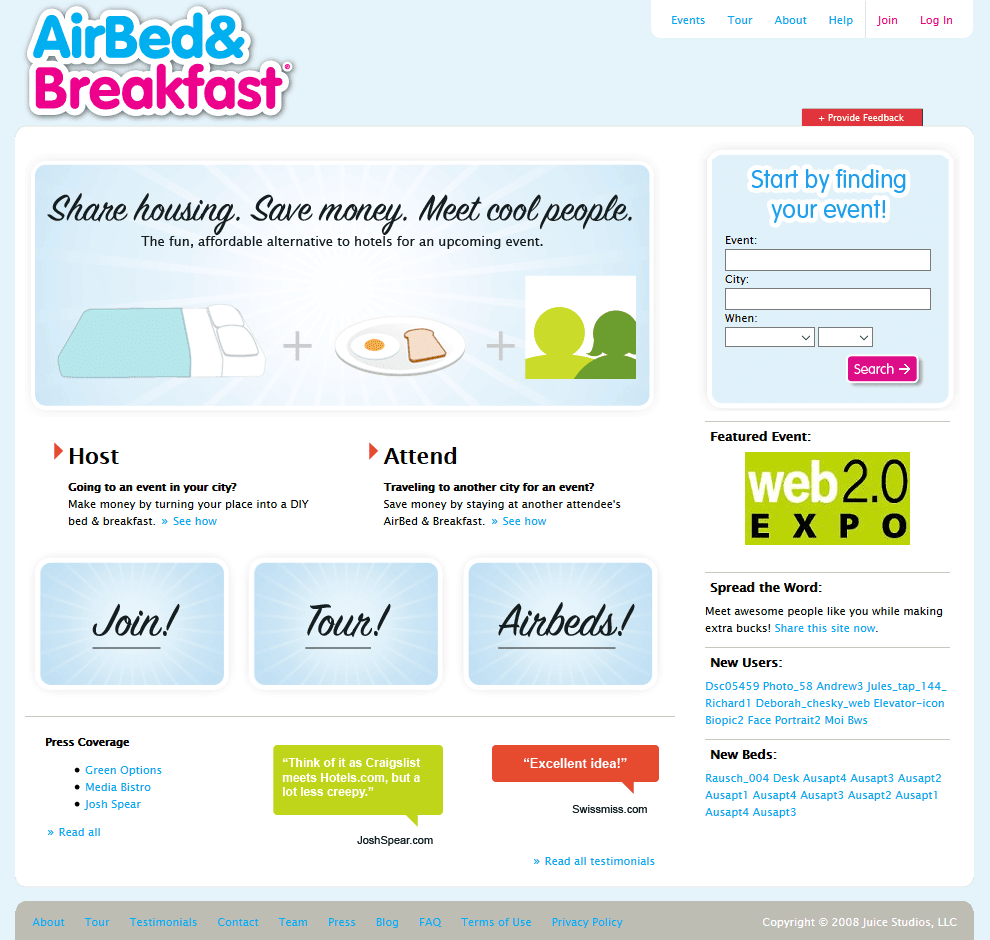
AirBNB
Brian Chesky and Joe Gebbia saw that if you wanted to attend a conference, you were often stuck with overpriced hotels in touristy parts of the city if you were lucky. Oftentimes, conference-goers were unable to find any accommodation at all. Chesky and Gebbia wanted to give conference guests an opportunity to save money and see the authentic parts of cities, while at the same time giving homeowners the ability to make a little extra money on the side. The result was Air Bed and Breakfast, a bold but high-potential solution to expensive conference accommodations.
To see if their new idea would stick, they posed the question: “Are people willing to pay to stay in a stranger’s home?” As we all know, the result was a resounding “yes!” Chesky and Gebbia’s MVP was a rudimentary landing page with not much more than CTAs, a booking form, and a basic search function. They paired their website with a few beds, some breakfast, and voila, they had the necessary data to prove their idea was legit with quality feedback to make it even better.

Building Your MVP Website
A minimum viable product is a powerful tool for revealing a new product, service, or idea to the real world while unraveling the details and development along the way. Since an MVP website is the most basic construction of a project, it saves the extra time, money, and resources associated with a fully developed platform. MVPs come in all shapes and sizes, but they all have one thing in common: they’re an efficient and cost-effective way to test the waters for groundbreaking functionality or bold vision. It’s important to get the MVP right at the beginning, since wasting resources on a botched release would defeat the purpose of an MVP. Our website development team has years of experience in building and managing MVP websites. Reach out today and let’s map out your next big digital idea!