Information Architecture Definition
Remember back to school when you were learning about the structure of a narrative story? It began with the exposition then moved on to the rising action, climax, falling action, and finally the resolution. Or think back to that booklet of the direction you get with your new Ikea dresser illustrating the step-by-step process of putting it together. Or how about those folders at work that are categorized by date in the filing cabinet?
Each of these is an example of how things are organized or labeled in order for the person reading the book, following the directions, or finding a folder so that they can intuitively understand the provided information, resulting in an enjoyable or successful outcome. Specifically, they are information architecture examples.

So, what is the definition of information architecture (IA)?
Information architecture is the organization of content or information in a structural way that guides the user to complete a goal in a clear manner.
While IA is used in the manufacturing of many different products, as exemplified above, in the world of website development, IA design greatly impacts the planning, designing, and production of an effective site.

Website Information Architecture
As a business, your website is a tool for selling. A place that customers can easily access to answer a question, learn more about your company, make a purchase, or find your contact information. Yet it is only easy if your content is designed in a way that makes navigation simple. The purpose is to both have the user complete their goal without difficulty and also to guide the user to complete an action that will benefit your business.
Therefore, to begin, the website should be designed with the consideration of the targeted audience. User satisfaction is the priority when using IA design because the website is, after all, created for the user experience. It is important to internalize the goals of the audience to determine how to format the website that will best accomplish the audience’s intentions for visiting.
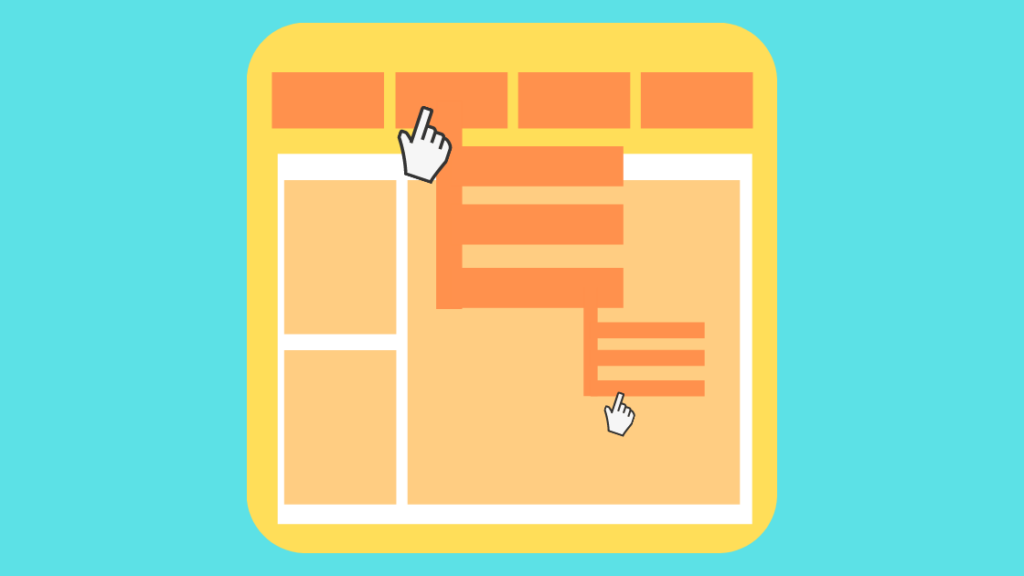
Site architecture is used to outline the framework of the website with the consideration of navigation, functionality, interaction, and visual features. These components create the blueprint for the website to maximize user satisfaction to benefit the business. For example, website information architecture outlines how the sitemap will be organized, so each page is ordered properly and the visual and text elements are placed correctly, resulting in the pages being cohesive and understandable. The page layout influences the user’s navigation to complete an action and the overall navigation of the website.
Types of Information Architecture and Website Architecture Examples
Site architecture is broken down into four main systems when using tools for the content structure, including organization systems, labeling systems, navigation systems, and searching-systems.
1. Organization Systems
Organization systems are how information is organized based on certain rules or criteria. There are 4 guidelines which are:
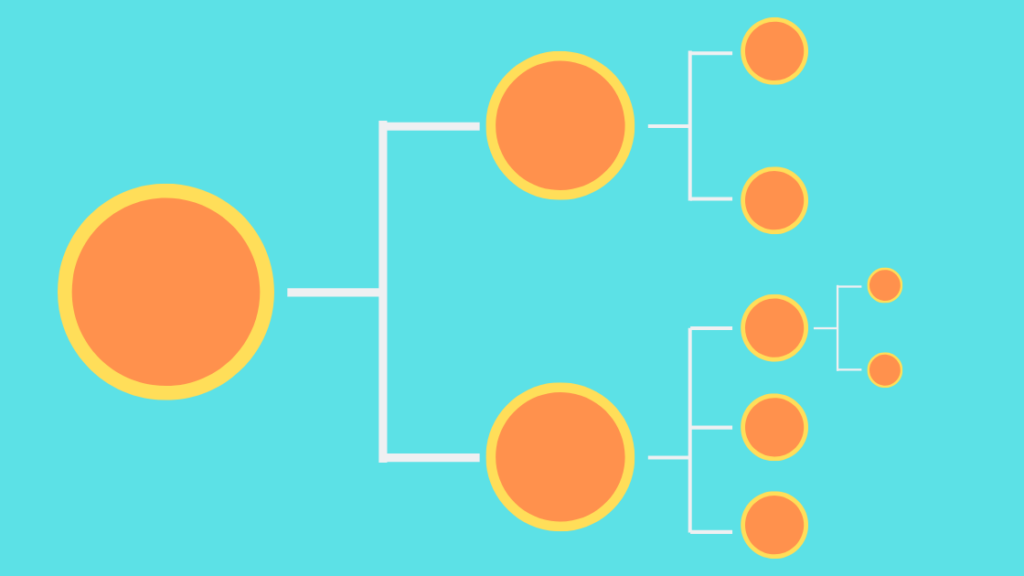
Hierarchy
The level of importance. For example, this can be displayed by size, shape, color, etc.
Sequence
The step-by-step order. For example, when the user is purchasing a product, each checkout page guides them through what information they need to input in order to successfully check out.
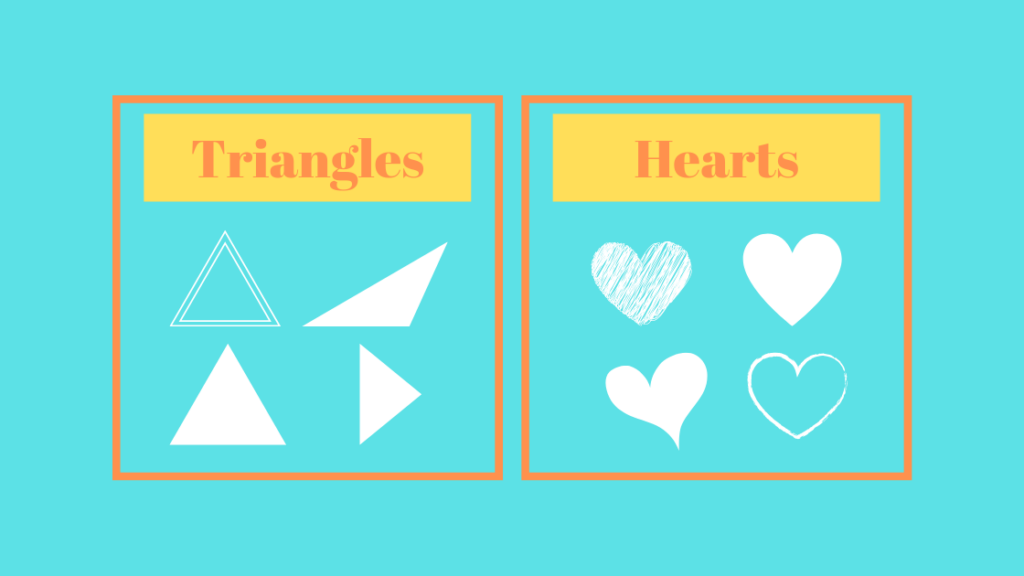
Matrix
The user chooses their form of organization. For example, the user can filter the shoe selection by color, size, and/or price.

2. Labeling Systems
Labeling Systems use a few words or less to represent multiple pages or an ample amount of information. For example, a navigation tab may say, “Services,” and when you click on the tab, it shows the names of all the services your business offers.

3. Navigation Systems
Navigation systems are how the content is placed or organized that guides the user through the site. For example, the button “Contact Us” is clearly placed by the call to action (CTA) and when pressed, it brings the user directly to the contact us form.

4. Searching Systems
Searing systems are offering a search box for the user to quickly look up what information or product they want to see. This is beneficial when your website has an abundant amount of products or data that could cause difficulty to locate.

Take Your Website Navigation to the Next Level
Overall, website information architecture focuses on creating a site that increases user satisfaction by structuring content to make interaction and navigation simple and effective.
The design and development team at Evolve Systems® understands how to effectively incorporate information architecture tools and techniques into the creation of a business website specific to the client’s needs and goals. See how our specialties can help your business!