Everything is going mobile, but what does it all mean? Are mobile-optimized websites mobile-friendly? And are mobile-friendly websites mobile–optimized? What about mobile responsive design?
One of the most common SEO questions we receive is, “What’s the difference between mobile-friendly, mobile-optimized, and responsive design?” We get it, the terms are so similar yet so different. So we decided to make it easy for you by breaking down how each term is similar, and what is best for your website.
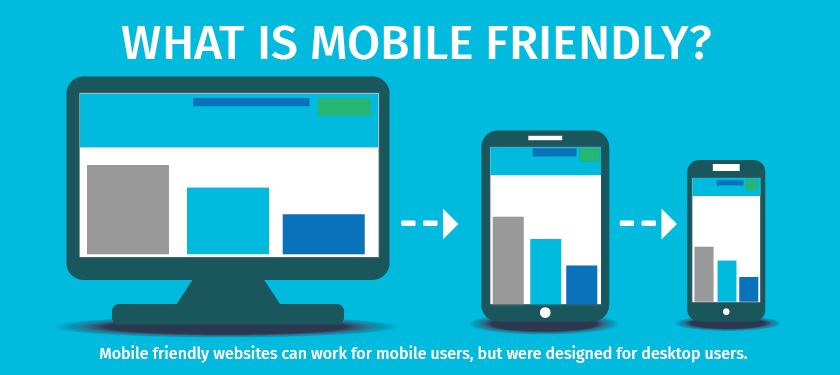
What does mobile-friendly mean?

A while back in 2018, Google rolled out a new version of their search algorithm that was specifically built for mobile searches called mobile-first indexing. Prior to this change in the algorithm, Google had used crawling, indexing, and ranking systems when looking for content based on desktop versions of websites. Now, Google was going to rank websites based on their ability to display and function on mobile. This caused a massive shift! The bottom line was that if Google thought your website was not mobile-friendly, then your website was not going to show up in searches performed on mobile devices like tablets and phones.
There are many ranking factors that are a part of Google’s algorithms, yet having a website that is mobile-friendly remains a primary contributor. Being mobile-friendly is the basic or minimum requirement to have a mobile design strategy for your website.
To check if your website is mobile-friendly, visit Google’s Webmaster tool and test your URL.
Will my website rank by being mobile-friendly?
A mobile-friendly site will work for mobile compatibility users, but this is typically a slimmed-down desktop version of a website and does not possess mobile responsive design elements. Mobile-friendly essentially shrinks the desktop version to the smaller screen but does not uphold the same level of functionality, user experience, or design appearance.
If this is as mobile as your website is currently, make sure you are visiting your Google Search Console often and looking for mobile experience issues. These are common when your site is not mobile-optimized. For example, look for clickable elements being too close together (rule of thumb is your content should be written in at least 14 to 16-point font so when your content is displayed on smaller screen sizes it’s not hard to read or click on). While mobile-friendly websites will display on mobile screens, this is Google’s minimum requirement and will not rank as high compared to mobile-optimized or mobile responsive sites.
What does mobile-optimization mean?

Unlike the mobile-friendly approach to your website, a mobile-optimized website is designed for smaller screens and built using a mobile-first approach that will reformat itself for mobile users. All mobile-optimized sites are made to make the website as frictionless as possible for mobile users.
So why should my site be mobile-optimized?
In 2020, Americans spent an average of 4 hours on their phones every day. Consumers rely heavily on their mobile devices not only for entertainment but to research and buy products or services; 80% of smartphone users will buy from companies with mobile sites and apps that are easy to navigate. For this reason, making sure your site is optimized for mobile needs to be a point of emphasis in order to maximize your business’s online success.
Users navigate, read, and even act a lot differently viewing a website on their phone than they would on a desktop; because of this, more and more platforms are looking to make the mobile user experience better. For example, featured snippets have begun popping up on popular questions in search results. Why? Because more mobile users are using voice search to get quick answers and featured snippets are Google’s way of providing the answers. Since 65% of consumers ages 25-49 years old talk to their voice-enabled devices daily, it demonstrates the need for your website to be optimized for mobile and its features.
The difference between mobile users and desktop users is that mobile users are much more likely to be searching for a quick answer to questions like finding directions, restaurants nearby, or movie reviews. On the other hand, desktop searches are typically more in-depth searches like conducting research, comparing cars, or planning a vacation.
What can I do to optimize my site for Mobile?
Becoming mobile-optimized is not something that just happens overnight, but here are some mobile site design elements that will help your site meet the standards of search engines like Google for being a mobile-optimized website:
- Your site needs to be in a single-column layout – the layout should be “thumb-friendly” and meet requirements by having larger and more friendly touchpoints. Start by focusing on making all call to action buttons clickable
- The simpler the navigation the better – most mobile sites these days use a hamburger style menu to simply organize the site’s navigation in an easy to click manner for mobile users Graphics are always beneficial, but not optimizing the images can cause your site to have many issues from a mobile standpoint. Make sure to not have images fall off pages, and optimize for all screen sizes (tablet, androids, iPhone, etc.) because images that overlap or are too close to critical information can negatively affect your mobile optimization efforts.
- Unclutter your site’s design and simplify your site’s call to actions (CTAs)
- Make sure the spacing and formatting of all content are set up properly for maximum readability and UX.
Are there tools I can use to see if I’m mobile-optimized?
You might know your site is mobile-optimized, or maybe you just want to see how it stands up to the mobile-optimized test. Below are some tools to help you get an idea of how you can improve the performance of your mobile site. Check out these mobile website optimization tools below:
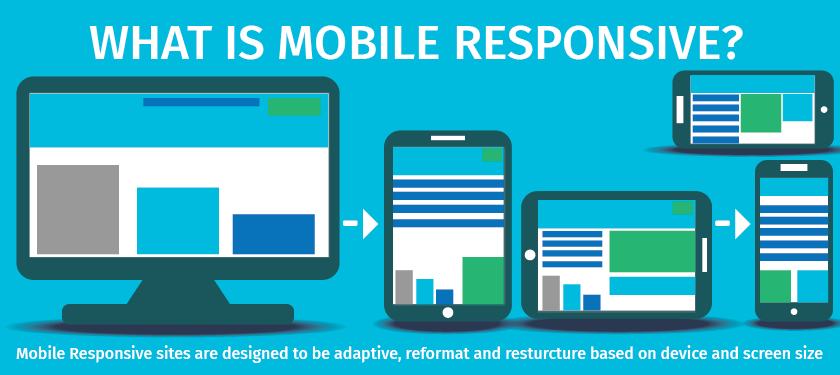
What does mobile responsive design mean?

So, this brings us to the last category. What is a mobile responsive design? The responsive design picks up where optimization leaves off because the website is designed to reformat and restructure itself for mobile, not only for the device but also the different screen sizes. Optimized will tell the website “Hey website, you’re being viewed on a mobile phone, so display yourself for a phone.” Responsive will tell the website “Hey website, you’re being viewed on a Pixel 2 XL, which has a screen size of 411px by 823px, so format yourself to fit those exact dimensions.”
By making your website responsive, the layout of your website will scale from the smaller screens on smartphones to the medium tablet sizes to the larger desktop screens. Responsive design gives the maximum user experience on all devices and is the only way to guarantee your website will look great for optimum usability.
A good example of a site being responsive would be Smashing Magazine. Pull this site up on your phone, tablet, and desktop. Or if you’re a little more web-savvy, use your own website, grab the right edge of the browser window and start pulling it left. Watch as the content, images, navigation, and columns start to shrink, scale, and reformat based on the window size.
So what type of design works best for my business and website?
This is a great question, and something every business owner who owns a website should be asking themselves. Really, it depends on a few questions that need to be answered prior to this question:
- What is the main purpose behind my site?
- What does my site need to do for visitors?
- What devices do you expect your visitors to be using?
The goal is to give your visitors a user experience that’s smooth, easy, and frictionless when navigating keeping in mind that nearly 60% of all online searches are now done on a mobile phone. Depending on who’s using your site and what platform it is being used, if your website can provide this kind of user experience, then, hopefully, that gives way to more conversions and return traffic, producing a better ROI in the long run.
If price points are something you need to consider with your website project, mobile-optimized and responsive design is going to be more expensive when building, but it is usually less expensive to include while building a new site, rather than adding it to an existing site. It can also take more time to build on an existing site, so keep this in mind.
How Mobile Impacts Your Customers, Which Effects Your Business
Think about your visitors on mobile and desktop and what kind of user experience you want to give them when using your website. Remember, just because someone is using mobile does not mean your site has to be boring. Factor in videos, photos, maps, and call to actions when making your decision as well. From there, design your website for that great experience your users are looking for!
Not sure what’s best for your next website in this ever-changing digital world? Get in touch with our team and we can walk you through why mobile ready websites are important and what your website options are.